7 SaaS UX Design Best Practices For Growth (+Real Examples)
Share
Share

Get a quick blog summary with
With over 450 successful projects and $1.54 billion generated for clients, at Tenet we've seen firsthand how great SaaS UX design drives growth.
From seamless onboarding to intuitive navigation, each design element shapes user satisfaction and loyalty.
In this guide, we share proven strategies from our experience to help your SaaS product stand out, improve conversions, and achieve long-term success in a competitive market.
What is SaaS UX Design?
SaaS UX design focuses on creating seamless, intuitive user experiences for software-as-a-service products. It highlights clear onboarding, fast task completion, responsive interfaces, and user retention.
Effective SaaS UX increases customer satisfaction and reduces churn by aligning design with user goals and product functionality.
Here are the components of a SaaS UX design include the following:

- Registration: Quick account setup with minimal steps, trials, or social sign-ins.
- Customer Support: Easy-to-access help through chatbots, FAQs, or tickets.
- Navigation: Clear menus and search features tailored to user roles.
- Onboarding: Guided tutorials and progress trackers for new users.
- Core Features: Organized, scalable functions that adapt easily to updates.
- Data Management: Secure dashboards and visualizations for simple data access.
Unlike traditional UX, SaaS UX focuses on scalability, subscription-based use, regular updates, diverse user roles, and retention through usability.
👉 SaaS UX design checklist:
Use this actionable checklist to build intuitive, user-friendly SaaS products that drive adoption, engagement, and long-term retention.
What are the Benefits of Investing in SaaS UX Design Services?
Here are six key benefits:
1. Increased Customer Satisfaction
A well-crafted SaaS user experience leaves a strong first impression, fostering satisfaction and trust. Streamlined registration and onboarding reduce complexity, enabling users to engage with the product effortlessly.
An intuitive interface enhances usability, ensuring users feel confident and enjoy the experience, which drives loyalty and decreases churn.
2. Improved User Engagement
Effective UX design captivates users by making software features accessible and easy to explore. Clear navigation encourages prolonged interaction and fosters a deeper understanding of the product. As users become more familiar with the application, their productivity improves, leading to higher engagement and stronger retention.
3. Reduced Support Costs
A thoughtfully designed SaaS platform minimizes confusion and user errors, reducing the demand for customer support. Intuitive interfaces ensure users can solve issues independently, cutting operational support expenses. This efficiency allows businesses to allocate resources toward product improvements, optimizing profitability and user satisfaction.
4. Higher Conversion Rates
A seamless UX simplifies decision-making for potential customers, showcasing product value and guiding them toward commitment.
Highlighting core features and benefits ensures that users quickly grasp the platform's utility, leading to increased trial-to-paid conversions and boosting overall revenue potential.
👉 Consult our experts and learn how our CRO services can increase your product signups, and click conversions.
5. Competitive Advantage
In a saturated market, exceptional UX sets a SaaS product apart. A user-friendly design attracts new customers and retains existing ones by delivering an efficient and enjoyable experience. Superior UX reinforces the brand’s reputation as innovative and customer-focused, creating a decisive edge over competitors.
6. Enhanced Customer Loyalty
Consistent positive user experiences build trust and long-term loyalty. When customers feel valued and supported through intuitive design, they are more likely to renew subscriptions and recommend the product. Loyal users become advocates, driving growth through referrals and amplifying brand success.
SaaS UX Design Best Practices
Good UX design is crucial for SaaS success in a competitive, costly market, where app development can range from $50,000 to $300,000.
Every detail matters, especially UX design, as it significantly impacts long-term success.
What makes good SaaS UX? It focuses on user-centric practices.
Here are the top 7 practices to enhance your SaaS UX design:
1. Conduct Thorough UX Research
To build SaaS products that users genuinely enjoy, you must first deeply understand your target audience. If you don’t know what your users need or how they behave, your designs might miss the mark, leading to poor engagement or increased churn.
This is why UX research is essential. It helps you uncover your users' real problems, preferences, and motivations, enabling you to make informed design choices. Good UX research saves time and resources by avoiding guesswork and helps you create products your audience truly values.

Here’s a step-by-step approach to conducting effective UX research:
- Talk to real users: Conduct interviews, surveys, or observational sessions to clearly understand your users' goals, frustrations, and needs.
- Study competitors: Analyze competitor products to discover their strengths and weaknesses, identifying opportunities for your SaaS product to stand out.
- Prototype and test: Quickly prototype different layouts and features, then test these designs with actual users to see what resonates best.
- Gather and apply feedback: Continuously collect feedback from real-time testing and iteratively refine your product to meet evolving user expectations.
- Make data-driven decisions: Use insights gathered from your research as a foundation for every design decision, ensuring your product aligns closely with user expectations.
By committing to comprehensive UX research, you ensure every design choice you make genuinely improves user satisfaction, engagement, and retention.
Action items:
- Conduct user interviews or surveys to gather detailed user insights.
- Perform a competitor UX analysis to identify opportunities.
- Develop prototypes and regularly test them with users.
- Establish a structured feedback loop for continuous design improvement.
- Create a UX research repository to store and leverage user insights for decision-making.
2. Add Gamification Elements
Gamification uses game-like features to make your SaaS app fun and engaging. Add elements like points, badges, leaderboards, and progress bars. These features help users see their progress clearly and keep them motivated to continue using your app.
Example:
Duolingo uses points, badges, streaks, and leaderboards to keep users interested and motivated.

Learners earn rewards for completing lessons regularly. This makes learning languages enjoyable and encourages users to keep coming back.
💡 Action items:
- Choose key user actions to reward with points or badges.
- Add clear milestones to show users their progress.
- Use leaderboards to encourage friendly competition.
- Display progress bars to help users track their achievements.
- Regularly check if your gamification features are working and update them based on user feedback.
3. Simplify the Registration Process
The registration process is often a user’s first interaction with your SaaS product. If it’s long or confusing, users will drop off. A simple, fast sign-up keeps users engaged and reduces support issues.
How to simplify registration:
- Ask only for essential info: Start with basics like name, email, and password. Ask for more later.
- Use a clear CTA: Buttons like "Get Started Now" or "Sign Up Free" should be prominent and easy to find.
- Enable auto-fill: Help users fill out forms faster with saved data.
- Add progress indicators: Show users how many steps remain to complete registration.
- Give clear instructions: Guide users step-by-step to avoid confusion.
- Offer social logins: Let users sign in using Google, Facebook, etc., to save time.
- Give positive feedback: Show confirmation messages after each step.
- Test and improve: Regularly test the process and fix areas where users drop off.
Examples:
1. Buffer uses a simple form and a strong CTA (“Get Started Now”) to push sign-ups.

2. ClickUp lets users register with Google for faster access.

3. Jasper AI asks for minimal info and adds simple steps like email verification, making the process smooth.

💡 Action items:
- Reduce sign-up fields to only the basics.
- Use bold, simple CTAs on registration screens.
- Add a visual progress bar to multi-step forms.
- Include social sign-in options.
- Run A/B tests on your sign-up flow and track drop-off points.
- Improve weak steps based on user feedback.
4. Have a Smooth Onboarding Process
Onboarding helps users learn your product quickly. It should be short, clear, and focused on showing value fast. Confusing onboarding leads to drop-offs. A clear process improves retention and satisfaction.
What to do:
- Start with setup: Let users complete their account or profile step-by-step.
- Guide with tutorials: Use short tooltips, checklists, or walkthroughs to teach features.
- Collect basic data: Ask only what you need to personalize the experience.
- Keep it simple: Show one task at a time to avoid overload.
- Use feedback cues: Show messages or success indicators to keep users motivated.
Example:
Notion uses a short, interactive tutorial to teach users its features. A checklist walks them through tasks like using slash commands. High-contrast tooltips help users explore without getting lost.

💡 Action items:
- Break onboarding into clear steps.
- Add a checklist for users to track their progress.
- Use tooltips or pop-ups to explain key features.
- Ask only for essential info during setup.
- Track where users drop off and improve those points.
- Use clear success messages to encourage progress.
5. Keep Everything Simple
Users don’t want to waste time figuring out how to use your product. A clean, simple layout helps them focus and act faster.
What simplicity looks like:
- Remove unnecessary features and clutter.
- Use familiar layouts and patterns.
- Keep text clear and instructions short.
- Use whitespace to make content easier to read.
Example: Buffer uses a minimal design with clear sections, simple CTAs like “Start Now,” and clean navigation. It’s easy to use and helps users take quick action.

💡 Action items:
- Review your UI and remove any non-essential elements.
- Use consistent icons, fonts, and layouts.
- Keep your CTAs large and easy to spot.
- Simplify text across your app—avoid jargon.
- Use whitespace to separate key sections and reduce clutter.
6. Streamline the Information Architecture (IA)
Strong information architecture in SaaS helps users navigate your SaaS product efficiently. Poor IA increases friction, confusion, and bounce rates. Good IA creates intuitive paths, supports wayfinding, and scales with product complexity.
Core IA principles:
- Logical grouping: Organize content based on user expectations and workflows.
- Clear labels: Use simple, descriptive labels that map to real-world terms.
- Scannable hierarchy: Present content with consistent structure and progressive depth.
- Robust navigation: Allow users to move seamlessly between key sections with minimal clicks.
- Search as a fallback: Include smart, forgiving search for edge cases or deep content.
Example:
Asana organizes tasks, timelines, and team views under clearly defined categories. Sections are visually distinct.

Its search tool handles partial terms and delivers instant results, supporting task discovery even with incomplete queries.
Here's another example of Asana's clean navigation structure:

💡 Action items:
- Conduct a card sorting or tree test to validate your content structure.
- Label content using plain language informed by user terminology.
- Implement a consistent navigation model across views and devices.
- Introduce faceted search to support complex filtering.
- Audit search logs to identify frequent failed queries and restructure IA accordingly.
7. Ensure There is Proper Support
Even the best-designed SaaS products need backup. Users expect help when things don’t work. A multi-layered support system builds trust and reduces friction during critical moments.
Support strategies:
- Live chat: Deliver real-time help for urgent issues.
- Chatbots: Automate FAQs and common tasks with fast, always-on support.
- Knowledge base: Provide searchable, self-service content like guides, videos, and troubleshooting articles.
- Email and social support: Extend help via familiar channels and ensure accessibility across user types.
Example:
Dropbox offers layered support—live chat, knowledge base, and a community forum. Its help centre is structured by topics and offers clear, concise solutions. Users can also escalate issues via email, ensuring no question goes unanswered.

💡 Action items:
- Implement tiered support with chat, bots, and self-service content.
- Organize your knowledge base by task, not product hierarchy.
- Add contextual help icons or tooltips within the UI.
- Monitor unresolved queries and fill content gaps regularly.
- Offer fallback options (e.g., email) for complex, non-urgent issues.
How UX impacts conversion and retention in SaaS products
Good UX design doesn’t just make a product look nice. It actively drives business outcomes like higher conversion rates, better engagement, and lower churn.
Here’s how each UX improvement impacts SaaS success — with clear actions:

1. Simplify the User Journey
A smooth user journey helps users complete their goals faster. By removing unnecessary clicks, creating logical flows, and making key features easy to find, users experience less frustration. When users can quickly understand the product’s value, they’re more likely to sign up, complete actions, and keep coming back.
Action Tip: Map the journey from landing page to value realization, and remove every extra step you can.
2. Build Trust and Credibility Early
Users judge a product’s credibility within seconds. A clean, consistent, and professional design helps build instant trust. If your platform feels intuitive and secure, users feel more comfortable entering personal information, paying for subscriptions, or exploring deeper.
Action Tip: Focus on visual consistency, reduce errors, and highlight security signals (like badges, HTTPS, testimonials).
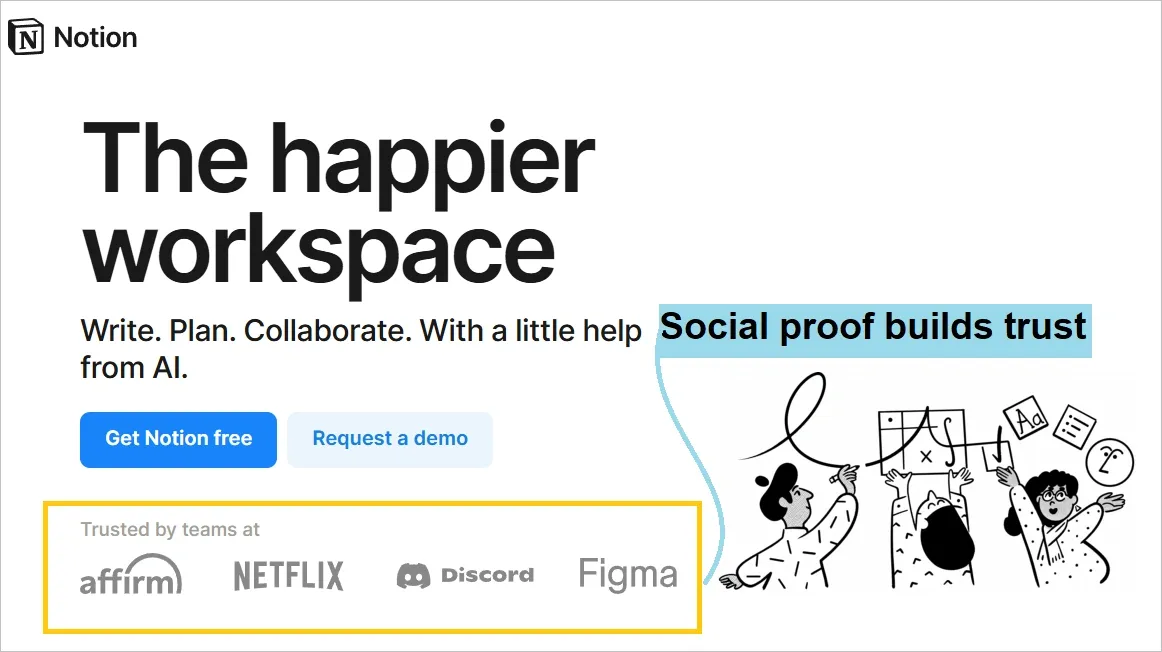
Example: Notion’s minimal and polished design signals professionalism from the first interaction.

3. Reduce Cognitive Load
When your design simplifies choices and minimizes distractions, users don’t have to work hard to understand what to do next. A low cognitive load means users feel smart, confident, and satisfied — all emotions that increase retention.
Action Tip: Use clear labels, chunk information into small steps, and offer helpful microcopy at decision points.
4. Drive Engagement with Seamless Interactions
An intuitive, enjoyable UX encourages users to stay longer, click more, and discover more features. Every smooth scroll, smart animation, or instant feedback strengthens user satisfaction and leads to deeper product adoption.
Action Tip: Invest in micro-interactions (like button animations, loading states) and use empty states to suggest next actions.
5. Improve Onboarding Experience
First impressions are everything. A frictionless onboarding flow shows new users immediate value, guiding them step-by-step to their first success moment. When users achieve early wins, they’re much more likely to stick around and upgrade later.
Action Tip: Create interactive walkthroughs, starter templates, or progress trackers during onboarding.
6. Use Feedback Loops to Evolve UX
Actively collecting user feedback and analyzing behavior (like heatmaps, drop-off points) lets you spot UX gaps early. Continuously refining the experience based on real data prevents frustration and keeps users loyal over time.
Action Tip: Set up lightweight surveys (e.g., NPS, in-app feedback) and pair them with session recordings to understand friction areas.
7. Lower Bounce Rates with Immediate Clarity
A confusing or cluttered first screen causes users to leave instantly. But when users immediately understand what your product offers and how it helps them, they’re far more likely to explore. Lower bounce rates mean more opportunities for conversion and relationship-building.
Action Tip: Make your headline, call-to-action (CTA), and next steps clear within the first 5 seconds of page load.
8. Deliver Consistent UX Across Devices
Users expect seamless experiences across mobile, desktop, and tablet. A fragmented or clunky mobile experience hurts both conversions and long-term loyalty. Consistent UX builds familiarity, strengthens trust, and encourages multi-device engagement.
Action Tip: Use responsive design principles and ensure your navigation, login flows, and key features behave consistently across devices.
Examples of SaaS products with outstanding UX design
Great UX design isn’t just about making things look good — it’s about creating seamless, intuitive, and efficient experiences that help users get value faster.
These SaaS products stand out because their UX choices directly support business growth through better engagement, retention, and customer satisfaction.
1. Slack: UX That Simplifies Team Communication
Slack’s UX is designed to reduce communication friction in teams, whether remote or in-office. It turns complex workflows into simple, intuitive interactions.

Why Slack’s UX works:
- Minimal setup time: Users can start chatting instantly after sign-up — no steep learning curve.
- Clean interface: Channels, threads, and direct messages are neatly organized in a sidebar layout.
- Collaboration-first: Features like emoji reactions, mentions, and file sharing make teamwork feel human and easy.
- Flexible and customizable: Users can tailor notifications, themes, and integrations without technical help.
- Mobile parity: The mobile app retains all key functions, ensuring users stay productive across devices.
Slack’s UX design promotes fast adoption and daily usage, making it a habit-forming product.
2. Figma: Real-Time Design Collaboration Done Right
Figma redefined the UX of design tools by removing the need for downloads and enabling real-time collaboration in the browser.

Why Figma’s UX works:
- Zero friction onboarding: Users can open Figma in a browser, start designing immediately, and invite others with a simple link.
- Shared canvas model: Everyone works in the same file — no confusing handoffs or version control headaches.
- Visual clarity: A minimalist interface focuses attention on the design canvas, with tools that reveal only when needed.
- Live collaboration features: Cursors labeled with names, instant commenting, and shared prototypes support rapid iteration.
Figma’s UX transforms solo design into a team sport — fast, fun, and productive.
3. HubSpot: UX That Scales With Business Needs
HubSpot offers a powerful set of tools, but it’s the UX that makes them accessible to marketers, sales teams, and service reps with varying levels of tech skills.

Why Hubspot’s UX works:
- Modular dashboard: Customizable widgets and layouts give each user a tailored view of data and tasks.
- Contextual navigation: A consistent sidebar and top menu structure make jumping between tools frictionless.
- Template-driven workflows: Drag-and-drop email builders, campaign creators, and automation flows reduce cognitive load.
- In-app learning: Tutorials, tooltips, and guided steps help new users discover features without leaving the interface.
- Cross-device consistency: The mobile app keeps all core features intuitive and aligned with the desktop experience.
HubSpot’s UX supports growth by scaling smoothly with the user's journey — from a solo marketer to a large team.
Further reading:
- SaaS App UI, UX and Design Examples For Inspiration
- Best SaaS Signup Design Examples For Inspiration
- SaaS Homepage Design Examples
- SaaS Dashboard Design And UI Examples
- SaaS Pricing Page Examples For Inspiration
- SaaS Homepage Design Examples
SaaS UX Mistakes: 2 Principles Designers Often Forget
We asked SaaS professionals to share the most common UX design mistakes they see in software products. Two principles came up repeatedly as overlooked but highly impactful.
Here’s what they had to say.
1. Progressive disclosure cuts SaaS onboarding time by 45%
The implementation of progressive disclosure represents a fundamental principle that brings unexpected improvements to SaaS user experience design.
The majority of platforms present all available settings and options simultaneously to new users. The financial software client achieved a 45% reduction in onboarding time through the implementation of a "Show more" toggle, which concealed advanced features.

Users experienced reduced confusion because they could start exploring additional features after mastering the fundamental aspects of the system.
The approach does not simplify content but instead controls when users access different information.
2. Law of proximity: The most critical UX design principle
I've always put the same UX principle as the most critical one when it comes to developing any kind of user interface. The principle is called "Law of Proximity": objects that are near, or proximate to each other, tend to be grouped together.
It affects ANY kind of interface or design in general. If you group objects that are supposed to be related to each other, but they are not, then it breaks the whole app hierarchy.
For example, if you have a table and a bunch of filters for the table, the filters should be close to the table. If they are located somewhere else, the connection between the table and the filters will be loose. The filters will be connected to something else, not the table.
Now imagine a SaaS app has dozens of forms, tables, filters, navigation elements, and so on. In fact, even an extra 4px distance between elements might make such a huge difference for grouping elements properly.

There are dozens of examples on the Internet showing wrong spacing between form inputs, icons and their labels, text paragraphs, and headlines. This is the most critical Gestalt principle, often overlooked in digital and in real-life design.
What’s Next — Get a Free Quote for SaaS UX Design at Tenet
Great SaaS UX design drives engagement, boosts conversions, and builds loyalty. At Tenet, we help you craft seamless, user-friendly experiences that deliver results.
With personalized strategies and proven design expertise, we've helped 300+ brands and impacted 20M+ users. Ready to elevate your product?
Let’s build something exceptional — get your free quote today for our SaaS development services.
👉 Learn more about UI UX terms and concepts:
Get a free consultation call with our SaaS growth experts
Get a free consultation call with our SaaS growth experts

Got an idea on your mind?
We’d love to hear about your brand, your visions, current challenges, even if you’re not sure what your next step is.
Let’s talk